Interacting with Diagrams
Built-in GoDiagram Interactivity
GoDiagram implements a number of common editing operations, such as manipulating parts (moving, adding, copying, cutting, and deleting). These editing abilities are accessible via mouse (or touch) and keyboard by default, and can also be invoked programmatically in C#.
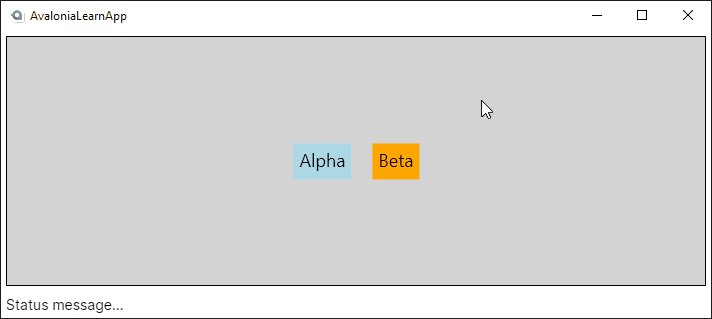
The following Diagram defines a node template and has four nodes in its model:
private void Setup() {
myDiagram.UndoManager.IsEnabled = true;
myDiagram.NodeTemplate =
new Node("Auto")
.Add(
new Shape("Rectangle")
// don't draw any outline
{ Stroke = null }
// the Shape.Fill comes from the Node.Data.Color property
.Bind("Fill", "Color"),
new TextBlock
// leave some space around larger-than-normal text
{ Margin = 6, Font = new Font("Segoe UI", 18) }
// the TextBlock.Text comes from the Node.Data.Text property
.Bind("Text")
);
myDiagram.Model = new MyModel {
NodeDataSource = new List<NodeData> {
new NodeData { Key = 1, Text = "Alpha", Color = "lightblue" },
new NodeData { Key = 2, Text = "Beta", Color = "orange" },
new NodeData { Key = 3, Text = "Gamma", Color = "lightgreen" },
new NodeData { Key = 4, Text = "Delta", Color = "pink" }
}
};
}
...
public class MyModel : GraphLinksModel<NodeData, int, object, LinkData, int, string> { }
public class NodeData : MyModel.NodeData {
public string Color { get; set; }
}
public class LinkData : MyModel.LinkData { }

Out of the box, several interactions are available:
- Click a node to select it. Press and drag on a node to move it around. Or press and drag in the diagram background to pan the entire Diagram.
-
Common keyboard shortcuts such as
CTRL-C,CTRL-V,CTRL-Xwill copy, paste, and cut diagram parts, respectively. - Drag-and-hold allows you to create a selection box for selecting multiple nodes. CTRL-clicking on nodes allows you to toggle their selection.
-
Since the Diagram's UndoManager was enabled,
CTRL-ZandCTRL-Ywill undo and redo operations. Panning (scrolling) and selection are not considered undoable operations.
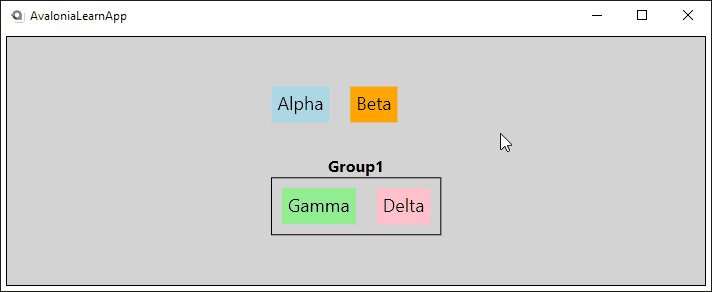
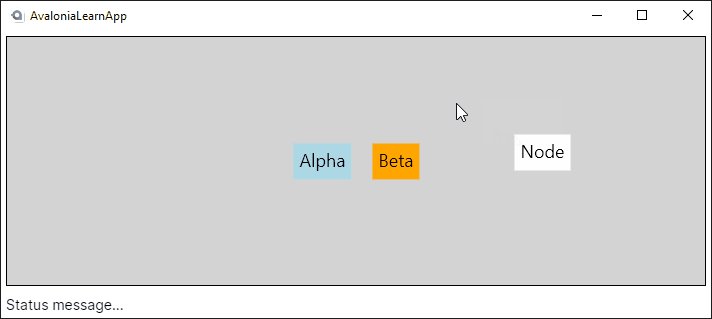
By setting a few properties you can expose more interaction to a user:
private void Setup() {
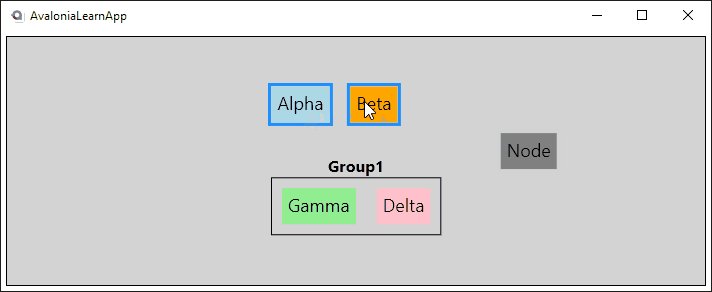
// allow double-click in background to create a new node
myDiagram.ToolManager.ClickCreatingTool.ArchetypeNodeData = new NodeData { Text = "Node", Color = "gray" };
// allow Ctrl-G to group selected nodes
myDiagram.CommandHandler.ArchetypeGroupData = new NodeData { Text = "Group", IsGroup = true };
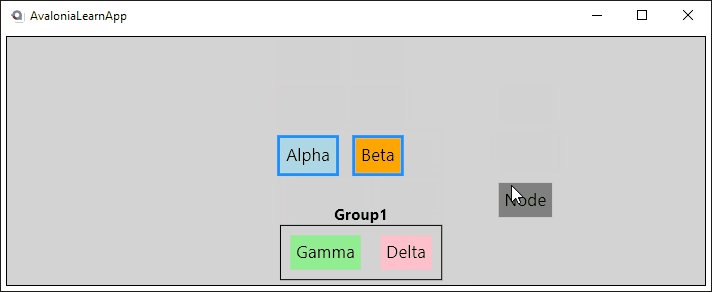
// have mouse wheel events zoom in and out instead of scroll up and down
myDiagram.ToolManager.MouseWheelBehavior = WheelMode.Zoom;
myDiagram.UndoManager.IsEnabled = true; // enable undo & redo
myDiagram.NodeTemplate =
new Node("Auto")
.Add(
new Shape("Rectangle")
{ Stroke = null }
.Bind("Fill", "Color"),
new TextBlock
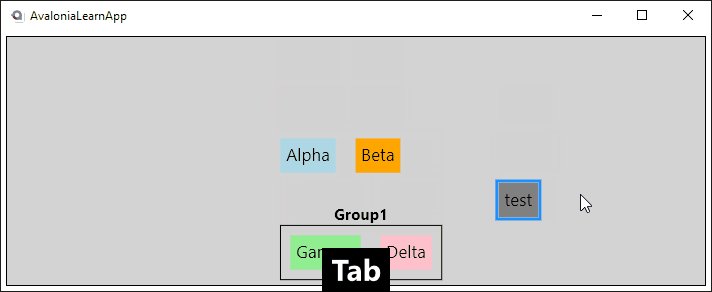
{ Margin = 6, Font = new Font("Segoe UI", 18), Editable = true }
.BindTwoWay("Text")
);
myDiagram.GroupTemplate =
new Group("Vertical")
{ Ungroupable = true } // allow Ctrl-Shift-G to ungroup a selected Group.
.Add(
new TextBlock { Font = new Font("Segoe UI", 12, FontWeight.Bold, FontUnit.Point) }
.Bind("Text"),
new Panel("Auto")
.Add(
new Shape { Fill = "transparent" },
new Placeholder { Padding = 10 }
)
);
myDiagram.Model = new MyModel {
NodeDataSource = new List<NodeData> {
new NodeData { Key = 1, Text = "Alpha", Color = "lightblue" },
new NodeData { Key = 2, Text = "Beta", Color = "orange" },
new NodeData { Key = 3, Text = "Gamma", Color = "lightgreen", Group = 5 },
new NodeData { Key = 4, Text = "Delta", Color = "pink", Group = 5 },
new NodeData { Key = 5, Text = "Group1", IsGroup = true }
}
};
}

-
ClickCreatingTool.ArchetypeNodeDataallows a double-click in the background to create a new node with the specified data. -
CommandHandler.ArchetypeGroupDataallowsCTRL-Gto group a selection of nodes. -
Group.UngroupableallowsCTRL-SHIFT-Gto ungroup a selected group. -
ToolManager.MouseWheelBehaviorallows the mouse wheel to zoom instead of scroll by default. You can toggle this property by clicking on the mouse-wheel. On touch devices, pinch-zooming is enabled by default. -
TextBlock.Editablein theTextBlockdefinition allows the text to be edited in place. Select a node and then click on the text, or press F2, to begin text editing. Click anywhere else on the diagram or pressTabto finish editing text.
These interactions (and more!) are all present in the basic.html sample. Be sure to also see the Intro page on GoDiagram commands.
You can disable portions of Diagram interactivity with several properties, depending on what you want to allow users to do. See the Intro page on GoDiagram permissions for more.
Context Menus
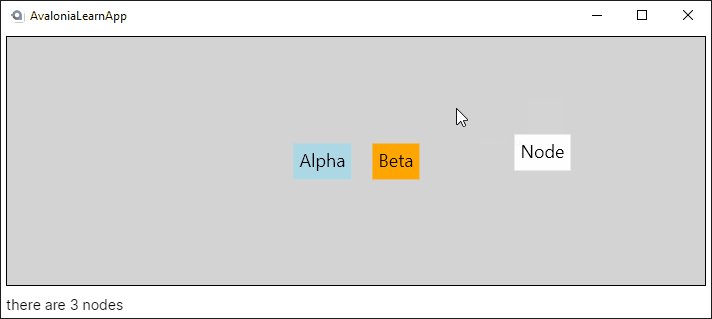
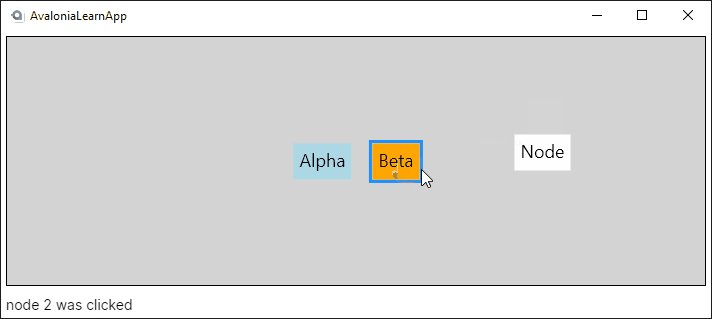
GoDiagram provides a mechanism for you to define context menus for any object or for the Diagram itself. In the example below, two context menus are defined, one on the Node template (with one button) and one on the Diagram (with two buttons).
myDiagram.UndoManager.IsEnabled = true;
// defines a context menu to be referenced in the node template
var contextMenuTemplate =
new Adornment("Vertical")
.Add(
Builder.Make<Panel>("ContextMenuButton")
.Add(new TextBlock("Click me!"))
.Set(new {
Click = new Action<InputEvent, GraphObject>((e, obj) => {
textBlock.Text = $"node {obj.Part.Key} was clicked";
})
})
// more ContextMenuButtons would go here
);
myDiagram.NodeTemplate =
new Node("Auto")
{ ContextMenu = contextMenuTemplate } // set the context menu
.Add(
new Shape("Rectangle") { Stroke = null }
.Bind("Fill", "Color"),
new TextBlock {
Margin = 6, Font = new Font("Segoe UI", 18)
}
.Bind("Text")
);
myDiagram.ContextMenu =
new Adornment("Vertical")
.Add(
Builder.Make<Panel>("ContextMenuButton")
.Add(new TextBlock("Count Nodes"))
.Set(new {
Click = new Action<InputEvent, GraphObject>((e, obj) => {
textBlock.Text = $"there are {e.Diagram.Nodes.Count} nodes";
})
}),
Builder.Make<Panel>("ContextMenuButton")
.Add(new TextBlock("Add Node"))
.Set(new {
Click = new Action<InputEvent, GraphObject>((e, obj) => {
var data = new NodeData { Text = "Node", Color = "white" };
// do not need to set "key" property -- AddNodeData will assign it automatically
e.Diagram.Model.AddNodeData(data);
var node = e.Diagram.FindPartForData(data);
node.Location = e.Diagram.LastInput.DocumentPoint;
})
})
// more ContextMenuButtons would go here
);
myDiagram.Model = new MyModel {
NodeDataSource = new List<NodeData> {
new NodeData { Key = 1, Text = "Alpha", Color = "lightblue" },
new NodeData { Key = 2, Text = "Beta", Color = "orange" }
}
};

If you right-click (or long-tap on a touch device) on a Node or the Diagram, you will see the GoDiagram context menu appear with the defined options.
The basic sample contains more complex context menu examples. See the Intro page on GoDiagram context menus for more discussion.
Link interactions
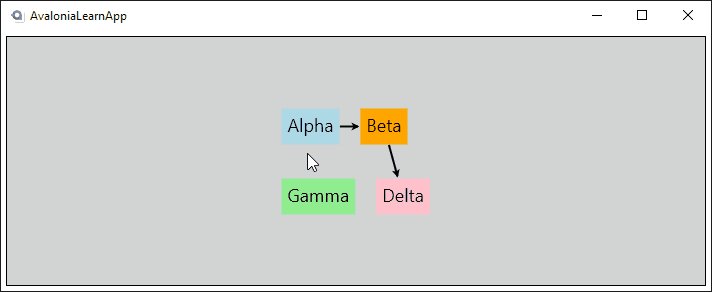
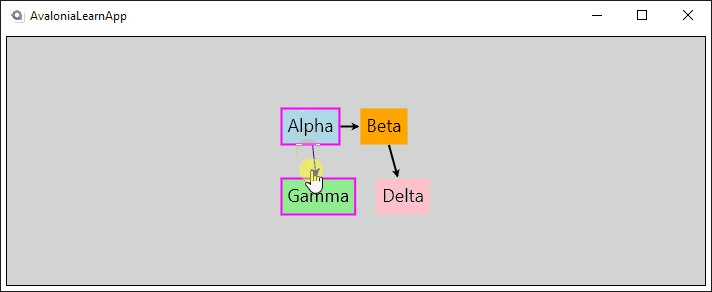
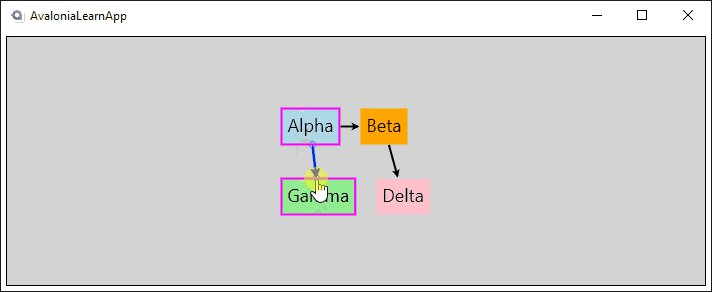
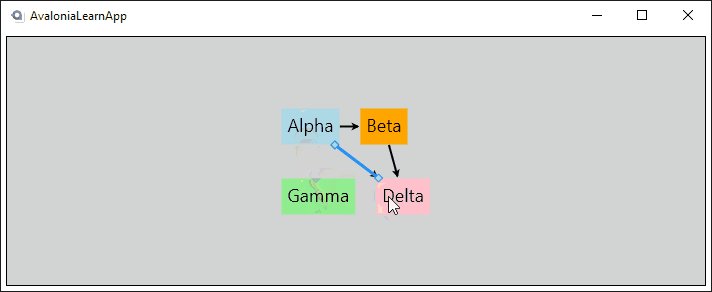
GoDiagram lets users draw new links by dragging out from a port. Users can reconnect existing links by selecting one and dragging one of its handles. To enable these tools, some properties need to be set:
myDiagram.NodeTemplate =
new Node("Auto")
.Add(
new Shape("Rectangle") {
Stroke = null,
PortId = "",
Cursor = "pointer",
FromLinkable = true, FromLinkableSelfNode = true, FromLinkableDuplicates = true,
ToLinkable = true, ToLinkableSelfNode= true, ToLinkableDuplicates = true
}
.Bind("Fill", "Color"),
new TextBlock {
Margin = 6, Font = new Font("Segoe UI", 18)
}
.Bind("Text")
);
myDiagram.LinkTemplate =
new Link {
// allow the user to reconnnect existing links:
RelinkableFrom = true, RelinkableTo = true,
// draw the link path shorter than normal,
// so that it does not interfere with the appearance of the arrowhead
ToShortLength = 2
}
.Add(
new Shape { StrokeWidth = 2 },
new Shape { ToArrow = "Standard", Stroke = null }
);
myDiagram.Model = new MyModel {
NodeDataSource = new List<NodeData> {
new NodeData { Key = 1, Text = "Alpha", Color = "lightblue" },
new NodeData { Key = 2, Text = "Beta", Color = "orange" },
new NodeData { Key = 3, Text = "Gamma", Color = "lightgreen" },
new NodeData { Key = 4, Text = "Delta", Color = "pink" }
},
LinkDataSource = new List<LinkData> {
new LinkData { From = 1, To = 2 },
new LinkData { From = 2, To = 4 }
}
};

In the above example:
-
The
Shapehas itsPortIdset to make it the port instead of the entire node. Then several...Linkableproperties are set, allowing each node to link to itself and to others. You may not need to set all of those properties on your ports in your node templates. - To create a new link to another node, drag from the port (the edge of the Shape that is not behind the TextBlock) to any node, including itself.
-
In the link template,
Relinkable...properties are set, so that when the link is selected, it shows handles that can be dragged in order to reconnect the link with a different node.
GoDiagram allows linking and re-linking to abide by custom criteria in which source and destination nodes are valid. You can read about this in the Intro page on Validation.
GoDiagram links have many interesting properties that are covered in depth in the Intro page on Links and on the following pages.
You may want to read more tutorials, such as the Learn GoDiagram tutorial and the GraphObject Manipulation tutorial.