Commands
Commands such as Delete or Paste or Undo are implemented by the CommandHandler class.
Keyboard events, like mouse and touch events, always go to the Diagram.CurrentTool. The current tool, when the user is not performing some gesture, is the same as the Diagram.DefaultTool, which normally is the Diagram.ToolManager. The ToolManager handles keyboard events by delegating them to the Diagram.CommandHandler.
Basically, the diagram handles a keyboard event, creates an InputEvent describing it, and then calls ToolManager.DoKeyDown. That in turn just calls CommandHandler.DoKeyDown. The same sequence happens for key-up events.
Please note that the handling of keyboard commands depends on the diagram getting focus and then getting keyboard events.
Keyboard command bindings
The CommandHandler implements the following command bindings for keyboard input:
- Del & Backspace invoke CommandHandler.DeleteSelection
- Ctrl-X & Shift-Del invoke CommandHandler.CutSelection
- Ctrl-C & Ctrl-Insert invoke CommandHandler.CopySelection
- Ctrl-V & Shift-Insert invoke CommandHandler.PasteSelection
- Ctrl-A invokes CommandHandler.SelectAll
- Ctrl-Z & Alt-Backspace invoke CommandHandler.Undo
- Ctrl-Y & Alt-Shift-Backspace invoke CommandHandler.Redo
- Up & Down & Left & Right (arrow keys) call Diagram.Scroll
- PageUp & PageDown call Diagram.Scroll
- Home & End call Diagram.Scroll
- Space invokes CommandHandler.ScrollToPart
- Keypad-- (minus) invokes CommandHandler.DecreaseZoom
- Keypad-+ (plus) invokes CommandHandler.IncreaseZoom
- Ctrl-0 invokes CommandHandler.ResetZoom
- Shift-Z invokes CommandHandler.ZoomToFit; repeat to return to the original scale and position
- Ctrl-G invokes CommandHandler.GroupSelection
- Ctrl-Shift-G invokes CommandHandler.UngroupSelection
- F2 invokes CommandHandler.EditTextBlock
- Menu Key invokes CommandHandler.ShowContextMenu
- Esc invokes CommandHandler.StopCommand
On a Mac the Command key is used as the modifier instead of the Control key.
At the current time there are no keyboard bindings for commands such as CommandHandler.CollapseSubGraph, CommandHandler.CollapseTree, CommandHandler.ExpandSubGraph, or CommandHandler.ExpandTree.
If you want to have a different behavior for the arrow keys, consider using the sample class extended from CommandHandler: DrawCommandHandler, which implements options for having the arrow keys move the selection or change the selection.
That DrawCommandHandler extension also demonstrates a customization of the Copy and Paste commands to automatically shift the location of pasted copies.
CommandHandler
The CommandHandler class implements pairs of methods: a method to execute a command and a predicate that is true when the command may be executed. For example, for the Copy command, there is a CommandHandler.CopySelection method and a CommandHandler.CanCopySelection method.
Keyboard event handling always calls the "Can..." predicate first. Only if that returns true does it actually call the method to execute the command.
There are a number of properties that you can set to affect the CommandHandler's standard behavior. For example, if you want to allow the user to group selected parts together with the CommandHandler.GroupSelection, you will need to set CommandHandler.ArchetypeGroupData to a group node data object:
diagram.CommandHandler.ArchetypeGroupData =
new NodeData { Key = "Group", IsGroup = true, Color = "blue" };
That data object is copied and added to the model as the new group data object by CommandHandler.GroupSelection.
If you want to add your own keyboard bindings, you can override the CommandHandler.DoKeyDown method. For example, to support using the "T" key to collapse or expand the currently selected Group:
public class MyCommandHandler : CommandHandler {
public override void DoKeyDown() {
var e = Diagram.LastInput;
if (e.Key == "T") { // could also check for e.Control or e.Shift
if (CanCollapseSubGraph()) {
CollapseSubGraph();
} else {
ExpandSubGraph();
}
} else {
// call base method
base.DoKeyDown();
}
}
}
...
diagram.CommandHandler = new MyCommandHandler();
Do not forget to call the base method in order to handle all of the keys that your method does not handle.
Note that If the base method takes arguments, you must be sure to pass arguments to the call to it.
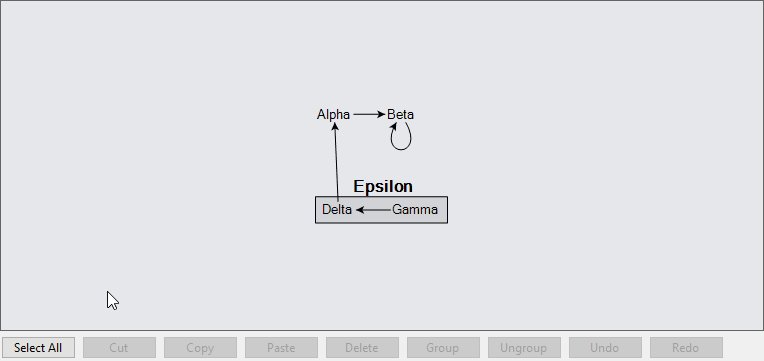
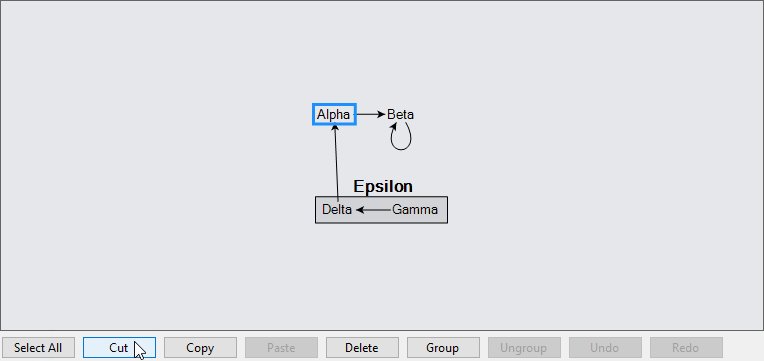
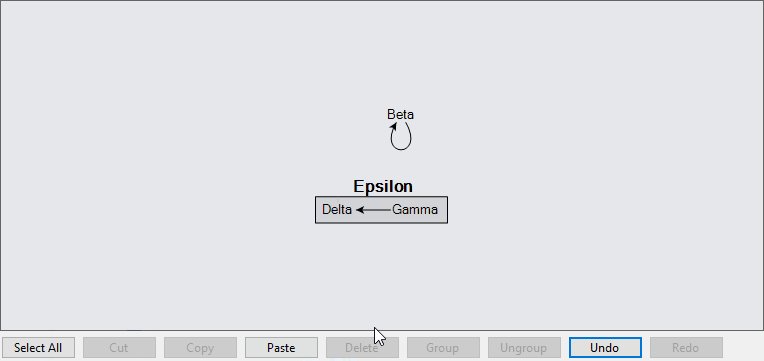
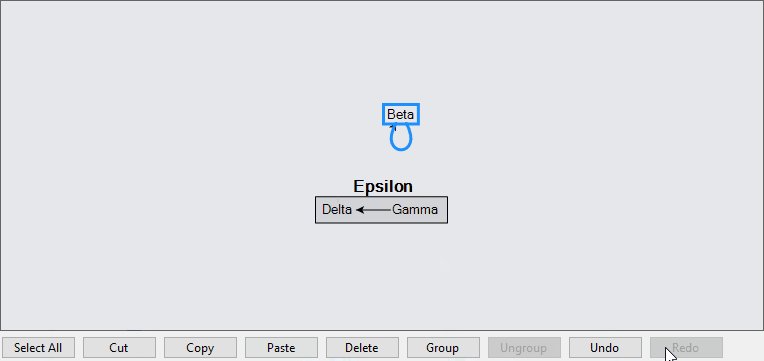
Updating command UI
It is common to have elements outside of the diagram that invoke commands. You can use the CommandHandler's "Can..." predicates to enable or disable UI that would invoke the command.
// allow the group command to execute
diagram.CommandHandler.ArchetypeGroupData =
new NodeData { Key = "Group", IsGroup = true, Color = "blue" };
// modify the default group template to allow ungrouping
diagram.GroupTemplate.Ungroupable = true;
diagram.Model =
new MyModel {
NodeDataSource = new List<NodeData> {
new NodeData { Key = "Alpha" },
new NodeData { Key = "Beta" },
new NodeData { Key = "Delta", Group = "Epsilon" },
new NodeData { Key = "Gamma", Group = "Epsilon" },
new NodeData { Key = "Epsilon", IsGroup = true }
},
LinkDataSource = new List<LinkData> {
new LinkData { From = "Alpha", To = "Beta" },
new LinkData { From = "Beta", To = "Beta" },
new LinkData { From = "Gamma", To = "Delta" },
new LinkData { From = "Delta", To = "Alpha" }
}
};
// enable or disable a particular button
void enable(string name, bool ok) {
var btn = Controls.Find(name, true).FirstOrDefault();
if (btn != null) btn.Enabled = ok;
}
// enable or disable all command buttons
void enableAll() {
var cmdhnd = diagram.CommandHandler;
enable("selectAllBtn", cmdhnd.CanSelectAll());
enable("cutBtn", cmdhnd.CanCutSelection());
enable("copyBtn", cmdhnd.CanCopySelection());
enable("pasteBtn", cmdhnd.CanPasteSelection());
enable("deleteBtn", cmdhnd.CanDeleteSelection());
enable("groupBtn", cmdhnd.CanGroupSelection());
enable("ungroupBtn", cmdhnd.CanUngroupSelection());
enable("undoBtn", cmdhnd.CanUndo());
enable("redoBtn", cmdhnd.CanRedo());
}
// notice whenever the selection may have changed
diagram.ChangedSelection += (s, e) => { enableAll(); };
// notice when the Paste command may need to be reenabled
diagram.ClipboardChanged += (s, e) => { enableAll(); };
// notice whenever a transaction or undo/redo has occurred
diagram.ModelChanged += (s, e) => {
if (e.IsTransactionFinished) enableAll();
};
// perform initial enablements after everything has settled down
Task.Delay(100).ContinueWith(t => {
Invoke(enableAll);
});
// calls enableAll() due to Model Changed listener
diagram.UndoManager.IsEnabled = true;
// establish button click behavior
selectAllBtn.Click += (s, e) => { diagram.CommandHandler.SelectAll(); };
cutBtn.Click += (s, e) => { diagram.CommandHandler.CutSelection(); };
copyBtn.Click += (s, e) => { diagram.CommandHandler.CopySelection(); };
pasteBtn.Click += (s, e) => { diagram.CommandHandler.PasteSelection(); };
deleteBtn.Click += (s, e) => { diagram.CommandHandler.DeleteSelection(); };
groupBtn.Click += (s, e) => { diagram.CommandHandler.GroupSelection(); };
ungroupBtn.Click += (s, e) => { diagram.CommandHandler.UngroupSelection(); };
undoBtn.Click += (s, e) => { diagram.CommandHandler.Undo(); };
redoBtn.Click += (s, e) => { diagram.CommandHandler.Redo(); };

Whenever the selection changes or whenever a transaction or undo or redo occurs, the enableAll function is called to update the "Enabled" property of each of the buttons.
Accessibility
Although much of the predefined functionality of the CommandHandler is accessible with keyboard commands or the default context menu, not all of it is, and the functionality of the Tools mostly depends on mouse or touch events. We recommend that you implement alternative mechanisms specific to your application for those tools that you want your users to access without a pointing device.
More CommandHandler override examples
Stop CTRL+Z/CTRL+Y from doing an undo/redo, but still allow CommandHandler.Undo and CommandHandler.Redo to be called programatically:
public override void DoKeyDown() {
var e = Diagram.LastInput;
// The meta (Command) key substitutes for "Control" for Mac commands
var control = e.Control || e.Meta;
var key = e.Key;
// Quit on any undo/redo key combination:
if (control && (key == "Z" || key == "Y")) return;
// call base method (default functionality)
base.DoKeyDown();
}