Diagram Layouts
In general terms, a "layout" is a way of sizing and positioning a collection of objects. In GoDiagram you have already seen many examples of Panel layout, such as Auto or Table, which sizes and positions GraphObjects within a Panel. GoDiagram also provides Diagram layouts, which position Nodes and route Links within a Diagram or a Group.
Naturally the principal purpose of each diagram Layout is to position nodes, typically by calling Part.Move. But layouts also may also result in custom routing of the links, by setting properties on each Link. For example TreeLayout also ensures that links are routed in the expected direction by setting Link.FromSpot and Link.ToSpot depending on the TreeLayout.Angle. (However, that behavior can be disabled by setting TreeLayout.SetsPortSpot and TreeLayout.SetsChildPortSpot. The same is true for some other layouts.)
Diagram layouts can be accomplished in several manners. Manual layouts occur because the user moves nodes, thereby establishing new positions for those nodes. Such layouts might be saved in some persistent data format and later loaded using data binding or assignments in code. Programmatic layouts happen when some code executes to set the Part position or location. Automatic layouts are programmatic layouts that are implemented by the Layout class or its subclasses.
Default Layout
The value of Diagram.Layout defaults to an instance of Layout. This kind of layout is unlike all of the other layout subclasses, in that it only sets the position of nodes that do not already have a position -- i.e. where the X or Y of the GraphObject.ActualBounds is NaN. It leaves unmodified all nodes that do have a defined position, and it ignores all links.
Many of the examples you have seen so far do not set Diagram.Layout and thus use the default layout. Some of the examples data bind the Part.Location or GraphObject.Position to a data property. Those examples are basically using manual layout, but with the node positions coming from the node data rather than from arrangement by the user.
However many of the examples just allow the standard behavior of the Layout class to assign positions to the nodes in the order in which they are seen by the layout. Those examples are exhibiting automatic layout behavior.
Automatic Layouts
GoDiagram offers several kinds of automatic layouts, including:
There are samples for each of these layouts, demonstrating the effects of setting various detailed layout properties:
- GridLayout Sample
- TreeLayout Sample
- ForceDirectedLayout Sample
- LayeredDigraphLayout Sample
- CircularLayout Sample
Layout Usage
You can set Diagram.Layout in a C# statement:
diagram.layout = new ForceDirectedLayout();Or you can initialize that property using initializers:
diagram.Layout =
new TreeLayout {
Angle = 90, NodeSpacing = 10, LayerSpacing = 30
};
Grid Layout
A simple layout for placing Nodes in a grid-like arrangement.

See the GridLayout Sample for a demonstration of layout options. The Swim Lanes sample demonstrates a customization of GridLayout. See more samples that make use of GridLayout in the samples index.
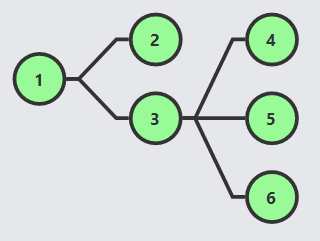
Tree Layout
This layout positions nodes of a tree-structured graph in layers (rows or columns).

See the TreeLayout sample for a demonstration of layout options. The Org Chart Editor, Parse Tree, Layer Bands, and Virtualized Tree samples demonstrate customization of TreeLayout. See more samples that make use of TreeLayout in the samples index.
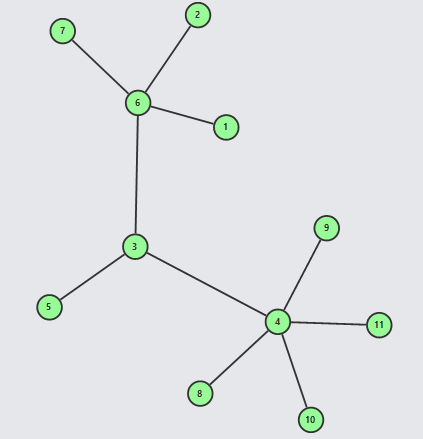
Force-Directed Layout
Force-directed layout treats the graph as if it were a system of physical bodies with forces acting on them and between them.

See the ForceDirectedLayout sample for a demonstration of layout options. That sample also demonstrates a simple customization of ForceDirectedLayout. The Virtualized Force Directed sample demonstrates a more complicated customization of ForceDirectedLayout. See more samples that make use of ForceDirectedLayout in the samples index.
Layered Digraph Layout
This arranges nodes of directed graphs into layers (rows or columns).

See the LayeredDigraphLayout sample for a demonstration of layout options. The Genogram sample demonstrates a complex customization of LayeredDigraphLayout. See more samples that make use of LayeredDigraphLayout in the samples index.
Circular Layout
This layout positions nodes in a circular or elliptical arrangement.

See the CircularLayout sample for a demonstration of layout options. The Friend Wheel sample demonstrates a simple customization of CircularLayout. See more samples that make use of CircularLayout in the samples index.
Custom Layouts
GoDiagram allows for the creation of custom layouts. The intro page on GoDiagram extensions gives a simple example of a custom layout. See more samples that make use of custom layouts in the samples index.
There are also many layouts that are extensions -- not predefined in the library, but available as source code, with some documentation, and with corresponding samples.
- DoubleTreeLayout: sample at DoubleTreeLayout Sample, defined in DoubleTreeLayout.cs
- FishboneLayout: sample at FishboneLayout Sample, defined in FishboneLayout.cs
- PackedLayout: sample at PackedLayout Sample, defined in PackedLayout.cs
- ParallelLayout: sample at ParallelLayout Sample, defined in ParallelLayout.cs
- SerpentineLayout: sample at SerpentineLayout Sample, defined in SerpentineLayout.cs
- SpiralLayout: sample at SpiralLayout Sample, defined in SpiralLayout.cs
- SwimLaneLayout: sample at SwimLaneLayout Sample, defined in SwimLaneLayout.cs
- TableLayout: sample at TableLayout Sample, defined in TableLayout.cs
- TreeMapLayout: sample at TreeMapLayout Sample, defined in TreeMapLayout.cs
Layout Invalidation
A layout is considered "valid" when it has performed its positioning of its nodes and perhaps routed its links. However some kinds of changes cause a layout to become "invalid", thereby causing it to be performed again in the near future. Because layouts can be computationally expensive, automatic layouts are not performed as soon as a layout is invalidated. Instead they are typically performed at the end of a transaction.
The most common reasons for a layout to be invalidated are because a node or a link has been added or removed from the collection of nodes and links that a layout is responsible for, or because a node or a link has changed visibility, or because a node has changed size. If you do not want an automatic layout to happen when such a change occurs, it may be easiest to set Layout.IsOngoing to false.
Another common situation is where you have set Diagram.Layout to some kind of layout but you want to load a diagram (model) that contains manually
positioned or adjusted node locations. The Binding of Part.Location to the model data is effective, but the locations are lost when a layout is
performed immediately after loading. This situation can be avoided by setting Layout.IsInitial to false. After the initial layout the layout might
still be invalidated by adding or removing or changing the visibility of a node or a link or by a change in node size, unless you have also set
Layout.IsOngoing to false. When both Layout.IsInitial and Layout.IsOngoing are false, you can still explicitly cause a layout to happen
by either calling Layout.InvalidateLayout or by calling Diagram.LayoutDiagram with a true argument.
For example, in editors it is commonplace to have TwoWay Bindings on Part.Location to save manually adjusted node locations. This means that saved models will have saved locations for all of the nodes. But if you create a new model without all of the node data objects having real locations, you will want a layout to be performed initially when the model is loaded. You can accomplish this by setting Layout.IsInitial to false (and optionally Layout.IsOngoing to false, if that is what you want when users add or remove nodes or links) and then implementing an "InitialLayoutCompleted" DiagramEvent listener that decides whether a layout is needed. The decision could be to look at a flag that you add to the Model.SharedData. Or you could look at all of the nodes to make sure their locations have real values:
// ...
diagram.Layout = new TreeLayout { IsInitial = false, IsOngoing = false };
diagram.InitialLayoutCompleted += (s, e) => {
// if not all Nodes have real locations, force a layout to happen
if (!e.Diagram.Nodes.All((n) => { return n.Location.IsReal(); })) {
e.Diagram.LayoutDiagram(true);
}
};
// ...
But if you do not want a change to a particular Node or Link to cause an automatic layout, yet you do want that invalidation for other Nodes or Links, you can set the Part.LayoutConditions property to the combination of Part "Layout..." flags that suits your needs. It is most common to not want a layout for the LayoutConditions.NodeSized condition:
// ...
new Node {
LayoutConditions = LayoutConditions.Standard & ~LayoutConditions.NodeSized,
// ...
};
Parts that remain not visible or that are in layers that are Layer.IsTemporary also never invalidate any Layout.
Finally, you can set Part.IsLayoutPositioned to false in order for the Layout to completely ignore that Part. But you will have to make sure that that Part does have a real Part.Location, since no layout will set it for you. Without a real location the part will not be visible anywhere in the diagram. Furthermore if a node has IsLayoutPositioned set to false, Layouts will not only ignore that node but also all links connecting with that node. Because the node will not be moved by the layout, it might overlap with the laid-out nodes and links. You can also set or bind Part.IsLayoutPositioned to false on Links in order to have the layout ignore those links. This is demonstrated in Org Chart Extras.