Overview Diagrams
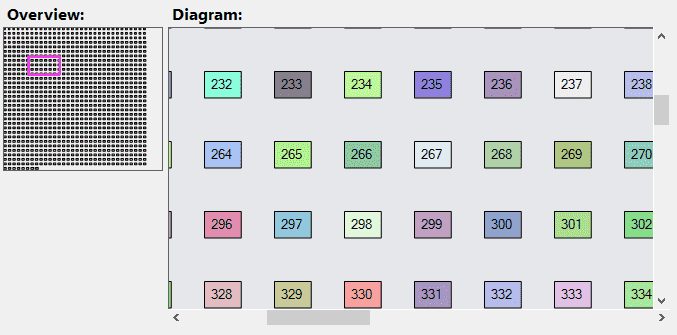
An Overview is a subclass of Diagram that is used to display all of the Parts of another diagram and to show where that diagram's viewport is relative to all of those parts. The user can also scroll the overviewed diagram by clicking or dragging within the overview.
The initialization of an Overview is just a matter of setting Overview.Observed to refer to the Diagram that you want it to show.
See samples that make use of Overviews in the samples index.
The code below first creates a Diagram that we want to view. It initializes the diagram with 1000 nodes of random colors.
It then creates an Overview and sets Overview.Observed to the above Diagram. You can, if you wish, set Overview.Observed at a later time. You can also set it to null in order to have the Overview stop showing any Diagram.
private void DiagramInit() {
// initialize the main Diagram
diagram.NodeTemplate =
new Node("Auto")
.Add(
new Shape { Fill = "white" }
.Bind("Fill", "Color"),
new TextBlock { Margin = 5 }
.Bind("Text", "Key")
);
var list = new List<NodeData>();
for (var i = 0; i < 1000; i++) {
list.Add(new NodeData { Color = Brush.RandomColor() });
}
diagram.Model = new MyModel { NodeDataSource = list };
}
private void OverviewInit() {
// observe the main Diagram
overview.Observed = diagram;
}

Animations are not shown in Overviews. Rendering images or SVG does not work for Overviews.