Groups as SubGraphs
There are some common ways of treating the nodes and links that are the members of a group as if it were its own graph. One way to declutter a diagram is to "collapse" a Group to hide the subgraph that it holds.
A Group has its own Group.Layout that is responsible for the positioning of member Nodes and the routing of member Links. This is exactly like a Diagram having its own Diagram.Layout that positions top-level Nodes and routes top-level Links.
Keep in mind that subgraphs are not separate Diagrams and that Groups are just one way of organizing Parts. Because subgraphs are collections of Nodes and Links in the same Diagram as the Group itself, it is possible to have Links that connect Nodes that are inside a Group with Nodes that are outside of the group. It is also possible to have links that connect nodes with the group of which they are a member.
Layouts of SubGraphs
You can specify a Layout that applies to a group's subgraph by setting the Group.Layout property. This operates on the group's member nodes and links as if it were its own diagram. A diagram layout of nodes that include groups with their own layout will treat those groups as if they were simple nodes, albeit probably larger than normal nodes.
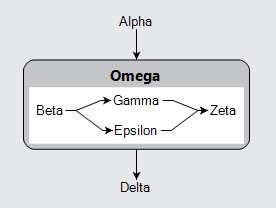
In this example the group has a different layout than the layout for the whole diagram. In this case the only difference is the direction in which the layout works, but you could use a completely different layout algorithm.
For simplicity these examples use the default templates for nodes and links.
diagram.GroupTemplate =
new Group("Auto") {
// declare the Group.layout
Layout = new LayeredDigraphLayout { Direction = 0, ColumnSpacing = 10 }
}
.Add(
new Shape("RoundedRectangle") { // surrounds everything
Parameter1 = 10, Fill = "rgba(128,128,128,0.33)"
},
new Panel("Vertical") // position header above the subgraph
.Add(
new TextBlock { Font = new Font("Segoe UI", 15, FontWeight.Bold) }
.Bind("Text", "Key"),
new Placeholder { Padding = 5, Background = "white" }
)
);
diagram.Layout = new LayeredDigraphLayout {
Direction = 90,
LayerSpacing = 10,
IsRealtime = false
};
diagram.Model =
new MyModel {
NodeDataSource = new List<NodeData> {
new NodeData { Key = "Alpha" },
new NodeData { Key = "Omega", IsGroup = true },
new NodeData { Key = "Beta", Group = "Omega" },
new NodeData { Key = "Gamma", Group = "Omega" },
new NodeData { Key = "Epsilon", Group = "Omega" },
new NodeData { Key = "Zeta", Group = "Omega" },
new NodeData { Key = "Delta" }
},
LinkDataSource = new List<LinkData> {
new LinkData { From = "Alpha", To = "Omega" }, // from a Node to the Group
new LinkData { From = "Beta", To = "Gamma" }, // this link is a member of the Group
new LinkData { From = "Beta", To = "Epsilon" }, // this link is a member of the Group
new LinkData { From = "Gamma", To = "Zeta" }, // this link is a member of the Group
new LinkData { From = "Epsilon", To = "Zeta" }, // this link is a member of the Group
new LinkData { From = "Omega", To = "Delta" } // from the Group to a Node
}
};

The default layout for a Group is an instance of Layout, just as it is for Diagram. So if you do not specify a value for Group.Layout, the default layout for the group will position all member nodes that do not have a real Part.Location.
If you explicitly set Group.Layout to null, the Diagram will be responsible for laying out all of Nodes and Links as if the Group did not exist. This is possible because a subgraph is not another Diagram.
Collapsing and Expanding Groups
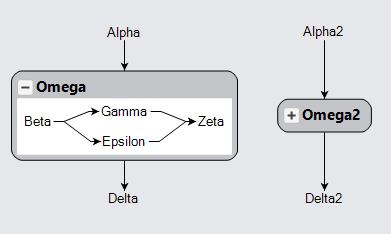
One common technique to visually simplify a diagram is to hide parts of them by "collapsing" them. In the case of Groups, it may make sense to be able to hide the subgraph.
To collapse a group, set Group.IsSubGraphExpanded to false; to make sure it is expanded, set that property to true.
It is commonplace to provide a button on a group to allow users to collapse and expand groups as they wish. GoDiagram makes this easy to implement by providing a predefined kind of Panel, named "SubGraphExpanderButton", that acts as a button to collapse and expand Groups. This button changes the visibility of the member nodes and links but does not change the visibility of the group itself. When the group's visual tree includes a Placeholder, the placeholder will automatically shrink when the member parts become invisible and will inflate when the member parts become visible again.
Clicking on the expander button collapses or expands the group. Changing the size of the group also invalidates the layout that is responsible for positioning the group as a single node. Often the size of the group changes greatly, so a layout usually needs to be performed again.
diagram.GroupTemplate =
new Group("Auto") {
Layout = new LayeredDigraphLayout { Direction = 0, ColumnSpacing = 10 }
}
.Add(
new Shape("RoundedRectangle") { // surrounds everything
Parameter1 = 10, Fill = "rgba(128,128,128,0.33)"
},
new Panel("Vertical") { // position header above the subgraph
DefaultAlignment = Spot.Left
}
.Add(
new Panel("Horizontal") { // the header
DefaultAlignment = Spot.Left
}
.Add(
Builder.Make<Panel>("SubGraphExpanderButton"), // this Panel acts as a Button
new TextBlock { // group title near top, next to button
Font = new Font("Segoe UI", 15, FontWeight.Bold)
}
.Bind("Text", "Key")
),
new Placeholder { Padding = 5, Background = "white" } // represents area for all member parts
)
);
diagram.Layout = new LayeredDigraphLayout {
Direction = 90,
LayerSpacing = 10,
IsRealtime = false
};
diagram.Model =
new MyModel {
NodeDataSource = new List<NodeData> {
new NodeData { Key = "Alpha" },
new NodeData { Key = "Omega", IsGroup = true },
new NodeData { Key = "Beta", Group = "Omega" },
new NodeData { Key = "Gamma", Group = "Omega" },
new NodeData { Key = "Epsilon", Group = "Omega" },
new NodeData { Key = "Zeta", Group = "Omega" },
new NodeData { Key = "Delta" }
},
LinkDataSource = new List<LinkData> {
new LinkData { From = "Alpha", To = "Omega" }, // from a Node to the Group
new LinkData { From = "Beta", To = "Gamma" }, // this link is a member of the Group
new LinkData { From = "Beta", To = "Epsilon" }, // this link is a member of the Group
new LinkData { From = "Gamma", To = "Zeta" }, // this link is a member of the Group
new LinkData { From = "Epsilon", To = "Zeta" }, // this link is a member of the Group
new LinkData { From = "Omega", To = "Delta" } // from the Group to a Node
}
};

If you do not want a layout to be performed again when the group changes size, you can set the Part.LayoutConditions property to control the circumstances under which the layout will be invalidated.
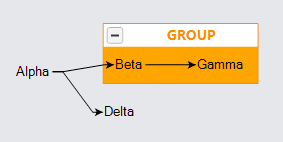
Placeholders can be part of complex panels. The following example demonstrates a different way to have each Group have a header holding a button and some text.
diagram.GroupTemplate =
new Group("Auto") { Layout = new TreeLayout() }
.Add(
new Shape { Fill = "orange", Stroke = "darkorange" },
new Panel("Table") {
Margin = 0.5 // avoid overlapping border with table contents
}
.Add(
new RowDefinition { Row = 0, Background = "white" } // header is white
)
.Add(
Builder.Make<Panel>("SubGraphExpanderButton")
.Set(new {
Row = 0, Column = 0, Margin = 3
}),
new TextBlock { // title is centered in header
Row = 0, Column = 1, Font = new Font("Segoe UI", 14, FontWeight.Bold),
Stroke = "darkorange", TextAlign = TextAlign.Center,
Stretch = Stretch.Horizontal
}
.Bind("Text", "Key"),
new Placeholder { // becomes zero-sized when Group.isSubGraphExpanded is false
Row = 1, ColumnSpan = 2, Padding = 5,
Alignment = Spot.TopLeft
}
.Bind(new Binding("Padding", "IsSubGraphExpanded", exp => (bool)exp ? 10 : 0).OfElement())
)
);
diagram.Layout = new TreeLayout { IsRealtime = false };
diagram.Model =
new MyModel {
NodeDataSource = new List<NodeData> {
new NodeData { Key = "Alpha" },
new NodeData { Key = "GROUP", IsGroup = true },
new NodeData { Key = "Beta", Group = "GROUP" },
new NodeData { Key = "Gamma", Group = "GROUP" },
new NodeData { Key = "Delta" }
},
LinkDataSource = new List<LinkData> {
new LinkData { From = "Alpha", To = "Beta" },
new LinkData { From = "Beta", To = "Gamma" },
new LinkData { From = "Alpha", To = "Delta" }
}
};