Making Images
GoDiagram has two methods for creating images: Diagram.MakeImageData, which outputs a Base64 image data string, and Diagram.MakeImage, which is a convenience function that calls Diagram.MakeImageData and returns a new image with the image data as its source. Both functions have the same single optional argument, an ImageDataProperties object.
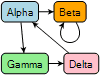
Calling MakeImage with no arguments or with an empty ImageDataProperties object results in an image that is the same size as the Diagram's viewport.
var img = diagram.MakeImage();

Calling MakeImage with an object that has the ImageDataProperties.Scale property set to 1 results in an image that includes the whole diagram, not just the area visible in the viewport. However, the empty areas around the document bounds are trimmed away.
var img = diagram.MakeImage(new ImageDataProperties {
Scale = 1
});

Setting the Scale property will create a scaled image that is precisely large enough to contain the Diagram. The following image is created with a scale of 2.
var img = diagram.MakeImage(new ImageDataProperties {
Scale = 2
});

The following image is created by setting the ImageDataProperties.Size> option of MakeImage. Note that the canvas is scaled uniformly and any extra space is placed on the bottom or right side of the image.
var img = diagram.MakeImage(new ImageDataProperties { Size = new Size(100, 100) });

The following image is also created by setting the Size option of MakeImage, but only the width is set. The height will be whatever size is needed to uniformly contain the Diagram.
var img = diagram.MakeImage(new ImageDataProperties {
Size = new Size(100, double.NaN)
});

The ImageDataProperties.Parts option allows us to specify a collection of Parts to draw. This is useful if you only want to make an image of part of the diagram, such as a selection of nodes.
var partsList = new List<Part>> {
diagram.FindNodeForKey("Beta"),
diagram.FindNodeForKey("Delta")
};
var img = diagram.MakeImage(new ImageDataProperties {
Parts = partsList
});

Or simply drawing only the links:
var img = diagram.MakeImage(new ImageDataProperties {
Parts = diagram.Links
});

Setting both Scale and Size creates an image that is scaled specifically and cropped to the given size, as in the following image.
var img = diagram.MakeImage(new ImageDataProperties {
Scale = 1.5,
Size = new Size(100, 100)
});

We may want a very large, scaled image that has a limit on its size, and we can use the ImageDataProperties.MaxSize property to constrain one or both dimensions. The following image has a very large scale applied but is limited in size horizontally, so some horizontal cropping will occur.
The default value for MaxSize is Size(2000, 2000), and specifying Size(600, double.NaN) is equivalent to specifying
Size(600, 2000). If we wanted no cropping on the height we could instead write Size(600, double.PositiveInfinity).
var img = diagram.MakeImage(new ImageDataProperties {
Scale = 9,
Size = new Size(600, double.NaN)
});

Setting both ImageDataProperties.Position and ImageDataProperties.Size creates a diagram image that is positioned specifically and cropped to the given size. When a position is set but no scale is set, the scale defaults to 1.
var img = diagram.MakeImage(new ImageDataProperties {
Position = new Point(20, 20),
Size = new Size(50, 50)
});

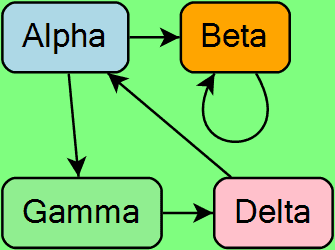
Setting the ImageDataProperties.Background to a color string will replace the transparent Diagram background with the given color.
var img = diagram.MakeImage(new ImageDataProperties {
Size = new Size(double.NaN, 250),
Background = "rgba(0, 255, 0, 0.5)" // semi-transparent green background
});

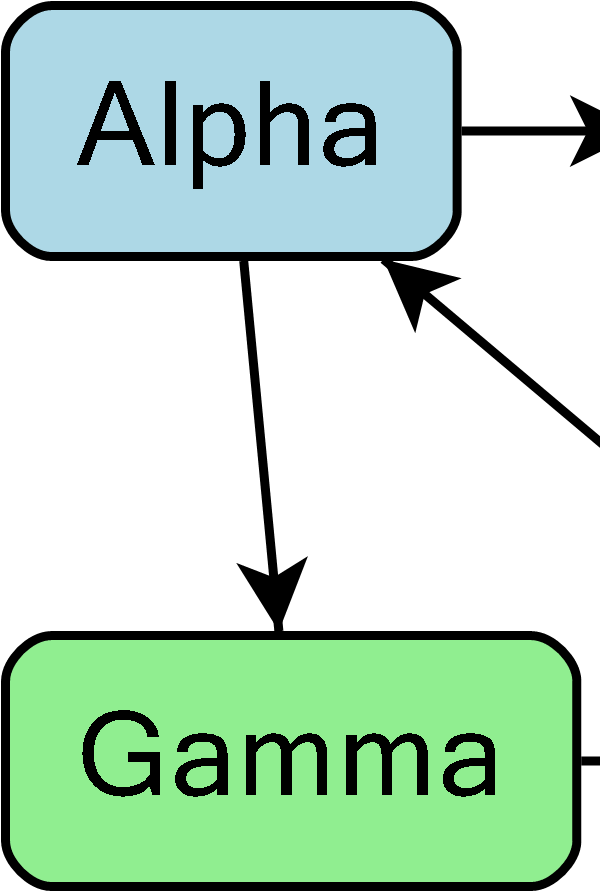
In the following code we use the document bounds to split the Diagram into four equal parts, making four images out of each part. In this way we can prepare images for pagination, making a gallery, or printing purposes. The four images created are shown below.
var d = diagram.DocumentBounds;
var halfWidth = d.Width / 2;
var halfHeight = d.Height / 2;
var img1 = diagram.MakeImage(new ImageDataProperties {
Position = new Point(d.X, d.Y),
Size = new Size(halfWidth, halfHeight)
});
SaveImg(img1, "manyImg1"); // saves the image
var img2 = diagram.MakeImage(new ImageDataProperties {
Position = new Point(d.X + halfWidth, d.Y),
Size = new Size(halfWidth, halfHeight)
});
SaveImg(img2, "manyImg2");
var img3 = diagram.MakeImage(new ImageDataProperties {
Position = new Point(d.X, d.Y + halfHeight),
Size = new Size(halfWidth, halfHeight)
});
SaveImg(img3, "manyImg3");
var img4 = diagram.MakeImage(new ImageDataProperties {
Position = new Point(d.X + halfWidth, d.Y + halfHeight),
Size = new Size(halfWidth, halfHeight)
});
SaveImg(img4, "manyImg4");



