Coordinate Systems
A Diagram uses two major coordinate systems when drawing Parts: document coordinates and view coordinates. Furthermore each Panel within a Part has its own coordinate system that its elements use.
All coordinate systems in GoDiagram have Points with increasing values of X going rightwards and increasing values of Y going downwards.
Document and View coordinates
The Part.Location and GraphObject.ActualBounds and GraphObject.Position of Parts are in document coordinates. Thus the Point that may be saved for a Node's location in the model's node data object are normally in document coordinates:
diagram.Model = new MyModel {
NodeDataSource = new List<NodeData> {
new NodeData { Key = "Alpha", Loc = "0 0" },
new NodeData { Key = "Beta", Loc = "100 100" }
}
};
The union of all of the Nodes and Links in a Diagram form the Diagram.DocumentBounds. This Rect has values that are in document coordinates. Depending on where the Nodes and Links are, the document bounds may cover a very large area. The range of the document bounds might be entirely positive x and y values, or that might be entirely negative, or more likely they may cover both negative and positive values.
But a Part with a Part.Location of (0, 0) in document coordinates is not always drawn at the top-left corner of the canvas that the user sees in the page. When the user scrolls the diagram the part will need to be drawn elsewhere on the canvas. And if the user zooms in to make the parts appear larger, the parts will be drawn at different points in the canvas. Yet the Part.Location does not change value as the user scrolls or zooms the diagram.
The viewport is the area of the document that is visible in the canvas. That area is available as the Diagram.ViewportBounds. Note that the viewport bounds is in document coordinates, not in view coordinates! The top-left corner of the viewport is (0,0) in view coordinates but is at Diagram.Position in document coordinates. The bottom-right corner of the viewport is at the canvas's (width,height) in view coordinates. The bottom-right corner of the viewport in document coordinates depends on the Diagram.Scale.
Points in the canvas are in view coordinates, which are independent of document coordinates. View coordinates are distances from the top-left corner of the canvas in device-independent pixels. The differences between document coordinates and view coordinates are primarily controlled by two Diagram properties: Diagram.Position and Diagram.Scale. Scrolling and panning change the Diagram.Position. Zooming in or out changes the Diagram.Scale. You can also convert between coordinate systems by calling Diagram.TransformDocToView and Diagram.TransformViewToDoc. However very few properties or method arguments or return values are in view coordinates -- almost everything is in document coordinates or in panel coordinates.
As an example of showing the viewport in the context of the whole document, an Overview does exactly that. Take a look at the overview that is in the Org Chart sample. The overview shows the whole document of the main diagram. The magenta box shows the main diagram's viewport within the whole document. As you scroll or pan the main diagram, the viewport moves. As you zoom out, the viewport gets larger.
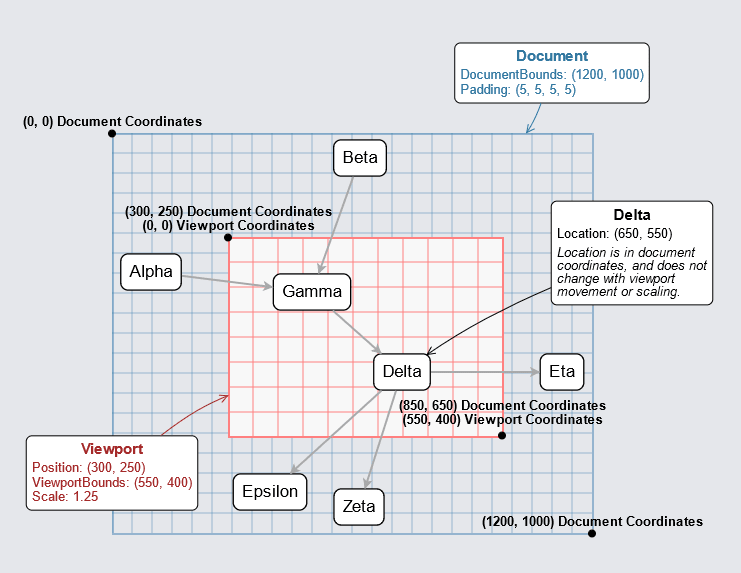
To better understand the difference between document and viewport coordinates, look at this diagram:

To "move" a node one must change its GraphObject.Position or Part.Location in document coordinates. To "scroll" a diagram one must change the Diagram.Position. Either way will cause a node to appear at a different point in the viewport.
Document bounds
All of the Parts of a diagram have positions and sizes (i.e. their GraphObject.ActualBounds) in document coordinates. The union of all of those parts' ActualBounds constitutes the Diagram.DocumentBounds. If all of the parts are close together, the document bounds might be small. If some or all of the parts are far apart from each other, the document bounds might be large, even if there are only two parts or if there is just one really large part. The Diagram.DocumentBounds value is independent of the Diagram.ViewportBounds. The former only depends on the bounds of the parts; the latter only depends on the size of the canvas and the diagram's position and scale.
Diagram.ComputeBounds, which is responsible for the bounds computation, also adds the Diagram.Padding Margin so that no Parts appear directly up against the edge of the diagram when scrolled to that side. You may want to keep some parts, particularly background decorations, from being included in the document bounds computation. Just set Part.IsInDocumentBounds to false for such parts.
The diagram does not compute a new value for Diagram.DocumentBounds immediately upon any change to any part or the addition or removal of a part. Thus the Diagram.DocumentBounds property value may not be up-to-date until after a transaction completes.
The relative sizes of the Diagram.DocumentBounds and Diagram.ViewportBounds control whether or not scrollbars are needed. You can set Diagram.HasHorizontalScrollbar and/or Diagram.HasVerticalScrollbar to false to make sure no scrollbar appears even when needed.
If you do not want the Diagram.DocumentBounds to always reflect the sizes and locations of all of the nodes and links, you can set the Diagram.FixedBounds property. However if there are any nodes that are located beyond the FixedBounds, the user may be unable to scroll the diagram to see them.
If you want to be notified whenever the document bounds changes, you can register a Diagram.DocumentBoundsChanged handler.
Viewport bounds
The Diagram.ViewportBounds always has x and y values that are given by the Diagram.Position. It always has width and height values that are computed from the canvas size and the Diagram.Scale.
Users can scroll the document contents using keyboard commands, scrollbars or panning. Programmatically, you can scroll using several means:
- setting Diagram.Position
- calling Diagram.ScrollToRect or Diagram.CenterRect or Diagram.Scroll
- calling Diagram.AlignDocument
- setting Diagram.ContentAlignment
- calling CommandHandler.ScrollToPart
Furthermore, scrolling may happen automatically as nodes or links are added to or removed from or change visibility in the diagram. Also, zooming will typically result in scrolling as well.
When scrolling, the Diagram.Position normally will be limited to the range specified by the Diagram.DocumentBounds. The short or "line" scrolling distance is controlled by Diagram.ScrollHorizontalLineChange and Diagram.ScrollVerticalLineChange. The long or "page" scrolling distance is controlled by the size of the viewport. If you want to control the precise values that the Diagram.Position may have, you can specify a Diagram.PositionComputation function.
User can zoom in or out using keyboard commands, mouse wheel, or pinching. Programmatically, you can zoom using several means:
- setting Diagram.Scale
- calling Diagram.ZoomToFit or Diagram.ZoomToRect
- setting Diagram.AutoScale
- calling CommandHandler.DecreaseZoom, CommandHandler.IncreaseZoom, CommandHandler.ResetZoom, or CommandHandler.ZoomToFit
When zooming in or out, the Diagram.Scale normally will be limited to the range given by Diagram.MinScale and Diagram.MaxScale. If you want to control the precise values that the Diagram.Scale may have, you can specify a Diagram.ScaleComputation function.
If you want to be notified whenever the viewport bounds changes, you can register a Diagram.ViewportBoundsChanged handler.
Scroll margin
Diagram.ScrollMargin allows the user to scroll into empty space at the edges of the viewport, when the document bounds (including its Diagram.Padding margin) is greater than the viewport bounds. This can be useful when users need extra space at the edges of a Diagram, for instance to have an area to create new nodes with the ClickCreatingTool.
Diagram.Padding is added as if part of the document bounds,
whereas ScrollMargin makes sure you can scroll to empty space beyond the document bounds.
Because of this, ScrollMargin does not create additional scrollable empty space if none
is needed to scroll the margin distance beyond, such as when the document bounds are very small in the viewport.
Scrolling modes
Diagram.ScrollMode allows the user to either scroll to document bound borders with ScrollMode.Document (the default), or scroll endlessly with ScrollMode.Infinite.
Diagram.PositionComputation and Diagram.ScaleComputation allow you to determine what positions and scales are acceptable to be scrolled to. For instance, you could allow only integer position values, or only allow scaling to the values of 0.5, 1, or 2.
The Scroll Modes sample lets you toggle these three properties.
Panel coordinates
A GraphObject that is not a Part but is an element of a Panel has measurements that are in panel coordinates, not in document coordinates. That means that GraphObject.Position, GraphObject.ActualBounds, GraphObject.MaxSize, GraphObject.MinSize, GraphObject.MeasuredBounds, GraphObject.Margin, and RowColumnDefinition properties apply to all elements of a panel using the same coordinate system.
Some GraphObject properties use units that have values before they are transformed for use by the containing Panel's coordinate system. In particular, GraphObject.DesiredSize (which means GraphObject.Width and GraphObject.Height), GraphObject.NaturalBounds, Shape.Geometry, and Shape.StrokeWidth are in "local" coordinates, before the object is scaled and rotated by the value of GraphObject.Scale and GraphObject.Angle.
GraphObject.ActualBounds will tell you the position and size of an element within its panel. If you want to get the document position of some object that is within a Node, call GraphObject.GetDocumentPoint.
For examples of the sizes of elements in a panel, see Sizing GraphObjects.
Nested Panel coordinates

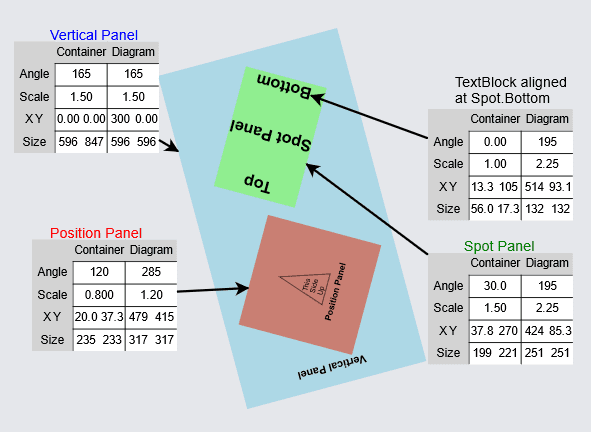
The TextBlock that is "Bottom" has the default GraphObject.Angle of zero, so that the text is drawn upright. But that TextBlock is an element in the green "Spot" Panel whose GraphObject.Angle to 30, so it and its text should appear somewhat tilted. However the blue "Vertical" Panel itself has an GraphObject.Angle of 165. Because each Panel has its own coordinate system and because transformations on nested elements are compounded, the effective angle for the green Panel is 195 degrees, the sum of those individual angles (30 + 165), which is nearly upside down.
The GraphObject.Scale property also affects how an object is sized in its container Panel. The brown "Position" Panel has a scale of 0.8 relative to its container. But because the "Vertical" Panel has a scale of 1.5, its effective scale is 1.2 overall, the product of those individual scales (0.8 x 1.5).