GoDiagram Brushes
A Brush holds color information within a Paint object and describes how to draw the inside of a Shape or the stroke of a shape or a TextBlock or the background of any GraphObject.
A Brush must not be modified once it has been assigned to a GraphObject, such as the Shape.Fill or TextBlock.Stroke or GraphObject.Background. However, a Brush may be shared by multiple GraphObjects.
Solid Brushes
The simplest brushes are defined by a single solid color, (a SolidPaint). Because they are so simple, anywhere you want a single-color brush you can subsitute a valid color string.
diagram.Add(
new Part()
.Add(
new Shape("Circle") { Fill = new Brush("palegreen") }
)
);
diagram.Add(
new Part()
.Add(
new Shape("Circle") { Fill = "palegreen" }
)
);

Many color strings are valid, including named colors, hex values, RGB values, and RGBA values.
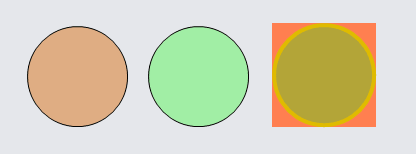
diagram.Add(
new Part()
.Add(
new Shape("Circle") { Fill = "#DFAD83" }
)
);
diagram.Add(
new Part()
.Add(
new Shape("Circle") { Fill = "rgba(0,255,0,.3)" } // semi transparent green
)
);
diagram.Add(
new Part()
.Add(
new Shape("Circle") {
Fill = "rgba(0,255,0,.3)",
Stroke = "#DFBB00",
StrokeWidth = 4,
Background = "coral"
}
)
);

Gradient Brushes
Gradient brushes are defined by providing a GradientPaint with a number of color stops.
// constructs a Brush with a linear gradient
var brush = new Brush(new LinearGradientPaint(new Dictionary<float, string> { { 0, "blue" }, { 1, "red" } }));
// constructs the same Brush
var brush2 = new Brush(new LinearGradientPaint(new[] { (0f, "blue"), (1f, "red") }));
Some examples follow:
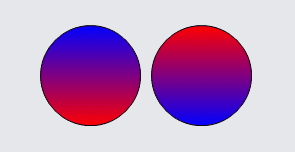
diagram.Add(
new Part("Table")
.Add(
new Shape("Circle") {
Row = 0, Column = 0,
Margin = 5,
// A linear gradient brush from blue to red, going from top to bottom (default)
Fill = new Brush(new LinearGradientPaint(new[] { (0f, "blue"), (1f, "red") }))
},
new Shape("Circle") {
Row = 0, Column = 1,
Margin = 5,
// A linear gradient brush from blue to red, going from bottom to top
// by defining start and end spots
Fill = new Brush(
new LinearGradientPaint(
new[] { (0f, "blue"), (1f, "red") },
Spot.Bottom,
Spot.Top
)
)
}
)
);

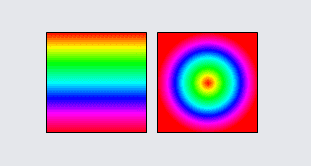
Paints can have any number of color stops:
diagram.Add(
new Part("Table")
.Add(
new Shape {
Row = 0, Column = 0, Margin = 5,
// A rainbow linear gradient brush
Fill = new Brush(new LinearGradientPaint(new[] {
(0f, "rgba(255, 0, 0, 1)"),
(0.15f, "rgba(255, 255, 0, 1)"),
(0.30f, "rgba(0, 255, 0, 1)"),
(0.50f, "rgba(0, 255, 255, 1)"),
(0.65f, "rgba(0, 0, 255, 1)"),
(0.80f, "rgba(255, 0, 255, 1)"),
(1f, "rgba(255, 0, 0, 1)")
}))
},
new Shape {
Row = 0, Column = 1, Margin = 5,
// A rainbow radial gradient brush
Fill = new Brush(new RadialGradientPaint(new[] {
(0f, "rgba(255, 0, 0, 1)"),
(0.15f, "rgba(255, 255, 0, 1)"),
(0.30f, "rgba(0, 255, 0, 1)"),
(0.50f, "rgba(0, 255, 255, 1)"),
(0.65f, "rgba(0, 0, 255, 1)"),
(0.80f, "rgba(255, 0, 255, 1)"),
(1f, "rgba(255, 0, 0, 1)")
}))
}
)
);

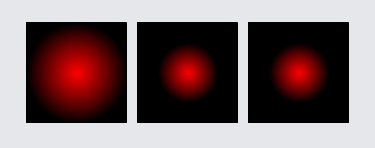
Radial gradient brushes can be controlled with RadialGradientPaint.StartRadius and RadialGradientPaint.EndRadius, which default to zero and NaN, respectively, meaning the gradient begins at the very center and goes to the farthest measured edge of the object. These radii are readonly and should be included as constructor arguments.
In WinForms, End and EndRadius are ignored on RadialGradientPaint. Instead, the StartRadius represents the total radius for the gradient.
diagram.Add(
new Part("Table")
.Add(
new Shape {
Row = 0, Column = 0, Margin = 5,
Fill = new Brush(new RadialGradientPaint(new[] {
(0f, "red"), (1f, "black")
}))
},
new Shape {
Row = 0, Column = 1, Margin = 5,
Fill = new Brush(new RadialGradientPaint(new[] {
(0f, "red"), (1f, "black")
}, 30)) // StartRadius
},
new Shape {
Row = 0, Column = 2, Margin = 5,
Fill = new Brush(new RadialGradientPaint(new[] {
(0f, "red"), (1f, "black")
}, 30, 40)) // StartRadius, EndRadius (no effect in WinForms)
}
)
);

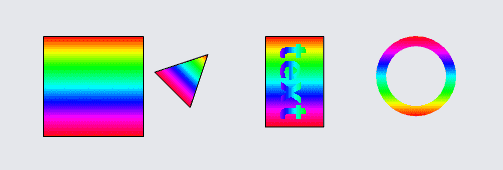
Several GraphObjects can share the same Brush:
diagram.Layout = new GridLayout();
// Create one brush for several GraphObjects to share:
var rainbow =
new Brush(new LinearGradientPaint(new[] {
(0f, "rgba(255, 0, 0, 1)"),
(0.15f, "rgba(255, 255, 0, 1)"),
(0.30f, "rgba(0, 255, 0, 1)"),
(0.50f, "rgba(0, 255, 255, 1)"),
(0.65f, "rgba(0, 0, 255, 1)"),
(0.80f, "rgba(255, 0, 255, 1)"),
(1f, "rgba(255, 0, 0, 1)")
}));
diagram.Add(
new Part()
.Add(new Shape { Fill = rainbow })
);
diagram.Add(
new Part()
.Add(new Shape { Figure = "TriangleUp", Width = 50, Height = 50, Angle = 45, Fill = rainbow })
);
diagram.Add(
new Part("Auto")
.Add(
new Shape { Fill = rainbow },
new TextBlock("text") { Font = new Font("Segoe UI", 40, FontWeight.Bold), Stroke = rainbow, Angle = 90 }
)
);
diagram.Add(
new Part()
.Add(new Shape("Circle") { Width = 70, Height = 70, Angle = 180, Fill = null, StrokeWidth = 10, Stroke = rainbow })
);

Brush Functions
There are some functions available for generating different colors or modifying Brush colors:
- Brush.RandomColor - returns a random hexadecimal color value
- Brush.Lighten and Brush.Darken - return lightened or darkened colors/brushes; there are both instance and static versions
- Brush.Mix - mixes two colors together
- Brush.IsDark - determines whether a color is dark, often used in bindings; there are both instance and static versions
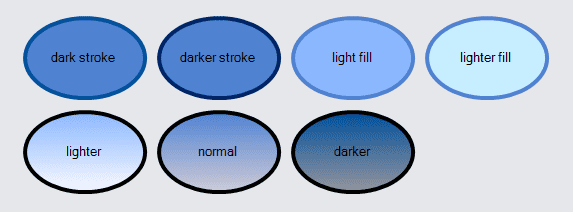
In the following example, parts use the lighten and darken functions to get suitable colors for their stroke/fill.
diagram.Layout = new GridLayout { WrappingColumn = 4 };
var color1 = "rgb(80, 130, 210)";
var color2 = Brush.RandomColor(192, 224);
var gradBrush = new Brush(new LinearGradientPaint(new [] {
(0f, color1), (1f, color2)
}));
var shapeStyle = new { Figure = "Ellipse", Width = 120, Height = 80, StrokeWidth = 4 };
// static Brush methods
diagram.Add(
new Part("Auto")
.Add(
new Shape { Fill = color1, Stroke = Brush.Darken(color1) }
.Set(shapeStyle),
new TextBlock("dark stroke")
)
);
diagram.Add(
new Part("Auto")
.Add(
new Shape { Fill = color1, Stroke = Brush.DarkenBy(color1, .4) }
.Set(shapeStyle),
new TextBlock("darker stroke")
)
);
diagram.Add(
new Part("Auto")
.Add(
new Shape { Fill = Brush.Lighten(color1), Stroke = color1 }
.Set(shapeStyle),
new TextBlock("light fill")
)
);
diagram.Add(
new Part("Auto")
.Add(
new Shape { Fill = Brush.Lighten(color1, .4), Stroke = color1 }
.Set(shapeStyle),
new TextBlock("lighter fill")
)
);
// instance Brush methods
diagram.Add(
new Part("Auto")
.Add(
new Shape { Fill = gradBrush.Lighten(.2) }
.Set(shapeStyle),
new TextBlock("lighter")
)
);
diagram.Add(
new Part("Auto")
.Add(
new Shape { Fill = gradBrush }
.Set(shapeStyle),
new TextBlock("normal")
)
);
diagram.Add(
new Part("Auto")
.Add(
new Shape { Fill = gradBrush.DarkenBy(.2) }
.Set(shapeStyle),
new TextBlock("darker")
)
);

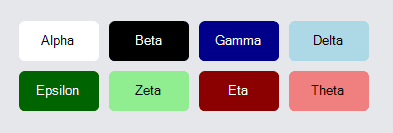
In the following example, the color of text is determined by whether the background shape is dark.
diagram.Layout = new GridLayout { WrappingColumn = 4 };
diagram.NodeTemplate =
new Node("Auto") { DesiredSize = new Size(80, 40) }
.Add(
new Shape("RoundedRectangle") { StrokeWidth = 0 }
.Bind("Fill", "Color"),
new TextBlock { Margin = 8 }
.Bind("Stroke", "Color", c => Brush.IsDark((string)c) ? "white" : "black")
.Bind("Text", "Key")
);
diagram.Model = new MyModel {
NodeDataSource = new List {
new NodeData { Key = "Alpha", Color = "white" },
new NodeData { Key = "Beta", Color = "black" },
new NodeData { Key = "Gamma", Color = "darkblue" },
new NodeData { Key = "Delta", Color = "lightblue" },
new NodeData { Key = "Epsilon", Color = "darkgreen" },
new NodeData { Key = "Zeta", Color = "lightgreen" },
new NodeData { Key = "Eta", Color = "darkred" },
new NodeData { Key = "Theta", Color = "lightcoral" }
}
};