Palette Diagrams
A Palette is a subclass of Diagram that is used to display a number of Parts that can be dragged into the diagram that is being modified by the user. The initialization of a Palette is just like the initialization of any Diagram. Like Diagrams, you can have more than one Palette on the page at the same time.
See samples that make use of Palettes in the samples index.
The following code initializes an empty Diagram. Note that Diagram.AllowDrop must be true, which it is by default. In this example we do not bother initializing the model with any node data.
This code also creates two Palettes, in the same manner as you would any Diagram. You initialize a Palette's model in order to show nodes in that Palette.
private void DiagramInit() {
diagram.NodeTemplate =
new Node("Auto")
.Add(
new Shape("RoundedRectangle") { Fill = "white" }
.Bind("Fill", "Color"),
new TextBlock { Margin = 5 }
.Bind("Text", "Key")
);
diagram.Model = new MyModel();
}
private void PaletteInit() {
// the Palette's node template is different from the main Diagram's
palette.NodeTemplate =
new Node("Horizontal")
.Add(
new Shape { Width = 14, Height = 14, Fill = "white" }
.Bind("Fill", "Color"),
new TextBlock().Bind("Text", "Color")
);
// the list of data to show in the Palette
palette.Model =
new MyModel {
NodeDataSource = new List<NodeData> {
new NodeData { Key = "C", Color = "cyan" },
new NodeData { Key = "LC", Color = "lightcyan" },
new NodeData { Key = "A", Color = "aquamarine" },
new NodeData { Key = "T", Color = "turquoise" },
new NodeData { Key = "PB", Color = "powderblue" },
new NodeData { Key = "LB", Color = "lightblue" },
new NodeData { Key = "LSB", Color = "lightskyblue" },
new NodeData { Key = "DSB", Color = "deepskyblue" }
}
};
}
private void Palette2Init() {
// customize the GridLayout to align the centers of the LocationElements
palette2.Layout = new GridLayout { Alignment = GridAlignment.Location };
// the Palette's node template is different from the main Diagram's
palette2.NodeTemplate =
new Node("Vertical") { LocationElementName = "TB", LocationSpot = Spot.Center }
.Add(
new Shape { Width = 20, Height = 20, Fill = "white" }
.Bind("Fill", "Color"),
new TextBlock().Bind("Text", "Color")
);
// the list of data to show in the Palette
palette2.Model =
new MyModel {
NodeDataSource = new List<NodeData> {
new NodeData { Key = "IR", Color = "indianred" },
new NodeData { Key = "LC", Color = "lightcoral" },
new NodeData { Key = "S", Color = "salmon" },
new NodeData { Key = "DS", Color = "darksalmon" },
new NodeData { Key = "LS", Color = "lightsalmon" }
}
};
}

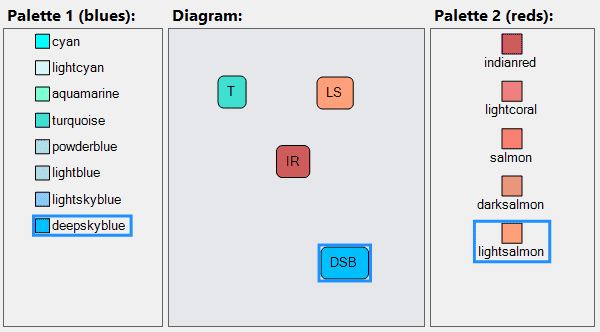
First, notice that although both Palettes have been initialized with the same kind of model data, the appearances of the items in the palettes are different because the two use different node templates.
Furthermore when you drag a part from the Palette on either side into the Diagram in the middle, that the appearance changes, because the Diagram uses a third node template. What is being dragged is just the model data, not the actual Nodes. Because each diagram can use its own templates, the same data object can be represented completely differently.
If you want the Palette to show exactly the same Nodes for the same data as your main Diagram, you can share the same template.
Because Palette inherits from Diagram, you can customize it in the normal manners. You can decide to set its Diagram.InitialScale if you want its parts to be smaller or larger than normal.
It is also commonplace to customize the ordering of the parts in the palette. The palette's layout property is a GridLayout, so you can set its
GridLayout.Sorting property, and if needed, its GridLayout.Comparer property to a custom sorting function. For example, if you want the Palette
to show its parts in exactly the same order in which they appear in the palette.Model.NodeDataSource:
(palette.Layout as GridLayout).Sorting = GridSorting.Forwards;
If you wanted to sort the parts in the Palette according to some property on the model data:
(palette.Layout as GridLayout).Comparer =
Comparer<Part>.Create((a, b) => {
// A and B are Parts
var av = a.Data.SomeProp;
var bv = b.Data.SomeProp;
if (av < bv) return -1;
if (av > bv) return 1;
return 0;
});